![]() Send File to Get Quote
Send File to Get Quote ![]() This email address is being protected from spambots. You need JavaScript enabled to view it.
This email address is being protected from spambots. You need JavaScript enabled to view it.

Are you looking for cost-effective & reliable service? Get Started
Vector Conversion Artist and Fine Art Tutor
I will be writing on vector illustration, vector art, graphic art, cartoon, tracing, clipping path, vector graphic, image retouching and all graphic related topics.
How to Hand Trace Sketches for Vector Conversion?
Raster to vector conversion is done on images which originally feature particular dimensions and lose sharpness when stretched beyond a certain point. If you have a sketch and you want a larger version of it, vector conversion is the best option available to you. In this conversion, images in bitmap formats like JPEG, GIF, PSD etc. are converted to vector formats like SVG, AI, EPS, PDF etc. When converted to a vector format, the quality of the image remains intact regardless of to what level the image is zoomed. Presently, Adobe Illustrator is the best application for such conversions.
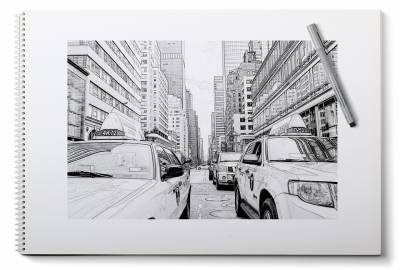
Images converted to vector are more focused, densely colored and sharper than bitmap images. Vectorized sketches can be used for many purposes. You can get a printed version of the same and place them on a wall in your home or can use them for big posters. And if wanted, you can get them printed on your t-shirt. Isn't that amazing?

A Brief Introduction of Image Tracing
In computing jargon, image tracing is referred to the process of converting raster images to vector images. Technically a raster image is a composition of pixels. No doubt such images are useful for many purposes but they have limitations as well. On enlarging or zooming, the pixels of the images start to appear and images look unclear and fuzzy. That's the prime reason these images need to be vectorized. On the other hand, vector images are far from such issues. In these images, edges are encoded in the form of mathematical curves or lines and hence, can be zoomed to any size. You can magnify these images hundred times without worrying about the quality.
So, image tracing is basically converting a raster image into a vector image. But vectorization is successful for artificial images like cartoons, maps, clip art, logos technical drawings etc. You cannot vectorize live portraits and other such images. The reason behind this shortcoming is that artificial images are drawn with simple curves or other geometrical shapes.
The Process of Hand Tracing for Vector Conversion
Primarily, there are 4 ways to convert raster to vector. Have a look-
-
Automated vectorization
-
Hand-drawn vectorization using only vectors
-
Hand-drawn vectorization using raster effects
-
Vectorization in the form of line arts with matching colors
Which one of the above ways you should select depends on the complexity level of the image. Raster images generally contain color blends and gradients, which may change the look in the vectorized images. But that's not a big issue as contemporary vector software or applications have tools for creating color blends. So, you can create color combinations while converting images which originally have such color combinations.
The Process of Raster to vector Conversion
Now we will learn about the process of vectorization. To convert sketches into vector art is something which needs good expertise in using vector programs.
First, the image is opened in an image editing application, preferably Adobe Illustrator. Then the image is traced with the help of the features of the application.
Let's have a step-by-step explanation of the process-
-
Open the image to be edited in Adobe Illustrator.
-
Outline all color shapes in the image using the Pen Tool.
-
Color the image with fill color, color tone, and gradient.
-
When you are done with conversion, delete the original file.
-
Save the image in AI or EPS format.
Definitely, such a conversion can bring brilliant results but only when the person doing it is well aware of the process. Manual drawing using the Pen Tool requires great care. But as we know, good results need good efforts.
© 2015 VectorzMedia.com. All Rights Reserved.